Cara Memasang Iklan In-feed di Viomagz
Viomagz adalah sebuah template yang dibuat oleh seorang blogger bernama mas sugeng. Template viomagz dijual di blog sugeng.id dengan harga 220 ribu untuk versi terakhirnya yaitu versi 4.8.0.
Salah satu kelebihan yang dimiliki oleh template viomagz adalah kecepatan loadingnya yang hampir sempurna. Contohnya untuk kecepatan loading versi desktop, nilai skor load time template ini adalah 99 sampai dengan 100, dan untuk versi mobilenya memiliki skor 90 sampai dengan 95.
Kelebihan lain dari template viomagz adalah responsif, ads ready, dan sudah mobile friendly, sehingga blog yang menggunakan template viomagz ini akan mudah diakses oleh pengguna baik dalam versi mobile, tablet, dan desktop.
Template viomagz ini sangat cocok untuk iklan Google AdSense karena selain templatenya responsif dan mobile friendly, pada template ini juga tersedia slot iklan yang tinggal di isi saja dengan kode iklan.
Contoh slot iklan yang sudah tersedia adalah pada bagian header utama, header kedua (hanya tampil di hompage), di bagian side bar, footer bar, dan slot iklan ditengah artikel.
Namun tahukah anda bahwa sebenarnya iklan Google AdSense itu bisa ditampilkan pada bagian feed pada template viomagz. Tampilannya pun bisa kita sesuaikan untuk versi mobile dan versi dekstop agar selaras dengan feed pada blog.
Berikut ini saya akan membahas cara memasang iklan in-feed pada template viomagz. Namun sebelum itu ketahui terlebih dahulu apa itu iklan in-feed.
Apa Itu Iklan In-Feed?
Iklan in-feed di Google AdSense merupakan sebuah iklan jenis match ads yang diperuntukan untuk dipasang pada bagian feed. Dalam blog, bagian in-feed yang dimaksud adalah bagan atau list postingan.
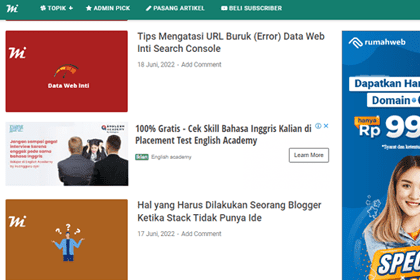
Perhatikan gambar di bawah ini!
Pada bagian tengah list postingan terdapat sebuah iklan in-feed dari Google AdSense. Jika anda perhatikan dengan seksama, maka iklan in-feed tersebut hampir mirip degan postingan pada list di hompage blog ini. Bedanya, pada iklan in-feed terdapat tanda iklan dan tombol learn more.
Tunggu sebentar, itu kan versi dekstop, lalu bagaimana dengan versi mobilenya?
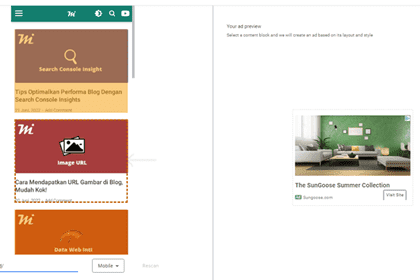
Perhatikan gambar di bawah ini!
Untuk versi mobile pun sama-sama hampir mirip dengan postingan yang ada pada list di homepage. Perbedaanya pun sama seperti versi desktop yaitu ada logo iklan, dan tombol kunjugi situs atau learn more.
Kenapa iklannya bisa hampir mirip seperti itu?
Seperti yang sudah saya jelaskan sebelumnya, iklan in-feed itu merupakan jenis native match ads. Artinya, secara otomatis iklan akan menyesuaikan ukuran gambarnya dengan ukuran gambar postingan, dan tulisan pada judul iklan pun akan menyesuaikan dengan tulisan pada judul postingan.
Untuk bisa mendapatkan iklan in-feed yang sangat sesuai dengan postingan pada halaman homepage, maka anda akan diminta untuk melakukan scan halaman homepage pada blog anda sebelum membuat iklan in-feed.
Scan halaman homepage tersebut akan menuntun sistem iklan in-feed untuk membuat unit iklan yang semirip mungkin dengan list postingan pada homepage versi desktop dan versi mobile.
Lalu bagamana cara memasang iklan in-feed di template viomagz?
Berikut ini saya akan jelaskan cara memasang iklan in-feed pada template viomagz secara lengkap.
Cara Membuat Iklan In-feed ads Google AdSense
Langkah pertama yang harus anda lakukan sebelum memasang iklan in-feed pada blog anda adalah membuat terlebih dahulu unit iklannya.
Silahkan buka dashboard Google AdSense anda. Pilih menu Ads > Overview > By ad unit > In-feed ads.
Setelah anda klik in-feed ads atau iklan dalam feed, selanjutnya anda akan diminta untuk memasukan URL blog anda. Tujuannya adalah untuk membuat unit iklan in-feed yang cocok dengan feed pada blog anda.
Setelah anda melakukan pemindaian pada halaman, maka setelah itu akan muncul result seperti gambar di bawah ini.
Klik next, setelah itu anda akan masuk ke halaman pembuatan iklan in-feed. Silahkan beri nama dan setting lagi unit iklan in-feed tersebut agar sangat mirip dengan list postingan di halaman homepage blog anda.
Untuk settingan Global Option, pilih jenis font Open Sans Condensed . Untuk settingan Image, biarkan saja secara default. Untuk Headline, pilih long, untuk Font size gunakan 13 atau 14 px, dan sisanya biarkan saja secara default.
Pada settingan Deskription, anda memiliki pilihan untuk mengaktifkannya atau tidak. Sebagai contoh, deskripsi pada unit iklan in-feed dalam blog ini tidak diaktifkan, karena list postingan dalam blog ini tidak menggunakan snippet, sehingga list postingan yang tampil dalam hompage hanya gambar dan judul artikel saja.
Apabila anda mengaktifkan deskripsi dalam blog anda, maka sebaiknya anda juga mengaktifkan menu Deskription dalam unit iklan in-feednya.
Untuk setiingan URL gunakan font size 11 px, dan sisanya biarkan saja secara default.
Untuk menu Button biarkan saja secara default, dan setelah itu silahkan klik Save and get code, tunggu sampai script kode iklan muncul.
Setelah anda selesai membuat iklan in-feed, kini saatnya kode iklan tersebut dipasangkan dalam template viomagz anda.
Cara Memasang Iklan In-feed AdSense di Viomagz
Langkah pertama yang harus anda lakukan sebelum memasang iklan in-feed dalam template viomagz adalah mencari kode dibawah ini.
<b:loop values='data:posts' var='post'>Untuk mencarinya dengan cepat, buka terlebih dahulu dashboard blogger, klik menu tema, klik tombol edit HTML, lalu tekan CTRL+F. Setelah itu, copy kode di atas dan masukan dalam kolom pencarian CTRL+F, lalu tekan enter.
Setelah anda menemukan kodenya, silahkan tambahkan index='x' pada kode tersebut hingga menjadi seperti kode dibawah ini.
<b:loop values='data:posts' var='post' index='x'>Ingat!
index='x' hanya ditambahkan pada kode <b:loop values='data:posts' var='post'> yang terdapat pada kode di bawah ini.
<b:includable id='main' var='top'>...</b:includable> Langkah kedua yang harus anda lakukan untuk bisa memasang iklan in-feed di template viomagz adalah mencari kode di bawah ini.
<div class='post-outer'> Setelah anda menemukan kode tersebut, paste kode di bawah ini tepat dibagian bawah kode tersebut.
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>
Ganti bagian YOUR CODE SCRIPT NATIVE ADS, dengan script iklan yang sudah anda buat sebelumnya. Setelah itu klik save atau simpan.
Perhatikan dengan baik.
Template viomagz itu memiliki perbedaan antara tampilan feed versi desktop dan feed versi mobile. Agar iklan in-feed yang tampil sesuai saat dibuka oleh pengguna desktop maupun mobile, maka anda harus menggunakan tag kondisional untuk bisa menyesuaikannya.
Cara Menambahkan Tag Kondisional Pada Iklan In-feed di Template Viomagz
Agar iklan in-feed yang dibuat sesuai dengan versi desktop, maka anda harus membuat iklan tersebut dengan versi desktop. Caranya mudah, sebelum anda membuat iklan in-feed di Google AdSense, anda akan diminta terlebih dahulu untuk melakukan scan halaman.
Saat akan melakukan scan halaman, pastikan anda memilih versi dekstop. Tujuannya adalah membuat unit iklan in-feed menjadi sama persis dengan list postingan.
Agar iklan in-feed versi desktop hanya tampil pada pengunjung blog yang masuk melalui desktop, maka anda wajib menggunakan tag kondisional dibawah ini.
<b:if cond='data:blog.isMobileRequest == "false"'>....</b:if>Pada bagian . . . ., ganti titik tersebut dengan kode yang ada tulisan YOUR CODE SCRIPT NATIVE ADS. Maka hasilnya akan seperti dibawah ini.
<b:if cond='data:blog.isMobileRequest == "false"'>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>
</b:if>Dengan menggunakan tag kondisional tersebut maka iklan in-feed versi desktop pada template viomagz hanya akan tampil pada versi desktop saja.
Untuk membuat iklan in-feed versi mobile hanya tampil ketika dibuka menggunakan smartphone, maka anda bisa menggunakan tag kondisional di bawah ini.
<b:if cond='data:blog.isMobileRequest == "true"'> … </b:if>Maka hasilnya akan seperti ini.
<b:if cond='data:blog.isMobileRequest == "true"'>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>
</b:if>Karena iklan in-feed yang ingin ditampilkan adalah versi mobile, maka iklan harus sesuai dengan layout list postingan mobile. Oleh karena itu anda jangan lupa memilih versi mobile sebelum melakukan scan halaman.
Setelah selesai membuat iklan in-feed yang sesuai dengan layout list postingan homepage versi mobile, masukan kode iklan tersebut dengan cara mengganti tulisan YOUR CODE SCRIPT NATIVE ADS dengan kode iklan yang telah dibuat.
Selesai, mudah bukan!
Dengan menggunakan tag kondisional versi desktop dan mobile, maka anda lebih leluasa untuk menyesuaikan iklan in-feed agar lebih mirip dengan list postingan pada homepage baik di versi desktop ataupun versi mobile.
Selain itu anda tidak perlu khawatir iklan versi desktop akan muncul di versi mobile, karena dengan menggunakan tag kondisional tersebut secara otomatis iklan in-feed versi desktop akan terkunci dan hanya diperintahkan untuk tampil pada homepage versi desktop, dan begitupun sebaliknya.
Untuk menambah jumlah iklan yang tampil pada feed homepage, maka anda tinggal menambahkan kode ini.
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>Perhatikan kode <b:if cond='data:x==1'>.
Angka satu memiliki nilai iklan pertama akan tampil setelah postingan pertama. Sehingga apabila anda ingin menambah jumlah iklan menjadi dua atau tiga, maka anda tinggal menambahkan kode diatas dan ubah angkanya sesuai dengan keinginan.
Untuk nilai 1, maka iklan in-feed akan tampil setelah postingan pertama. Untuk nilai 3, maka iklan in-feed akan tampil setelah postingan ketiga. Untuk nilai 6, maka iklan in-feed akan tampil setelah postingan nomer enam.
Nah itulah cara lengkap memasang iklan in-feed Google AdSense pada template viomagz.
Semoga bermanfaat.











Posting Komentar